
Flutter UI 7 Fun with Text Fields in Flutter Nilen Patel Inc.
First off, I'd like to mention that you'd probably want to use a SearchDelegate instead - as it can suggest the results for completion. You can use a FocusNode to listen to changes. it detects when the TextField does/desn't have focus. class _MySearchBarState extends State

Flutter Agency — How to Change Textfield Underline Color in Flutter...
Consider bellow image, I want to dynamically change the text color of part of the text based on the user input text (not the whole text) in a text field. How can i do that in flutter?

[Flutter] Textfield widget In this blog post, I will introduce how to
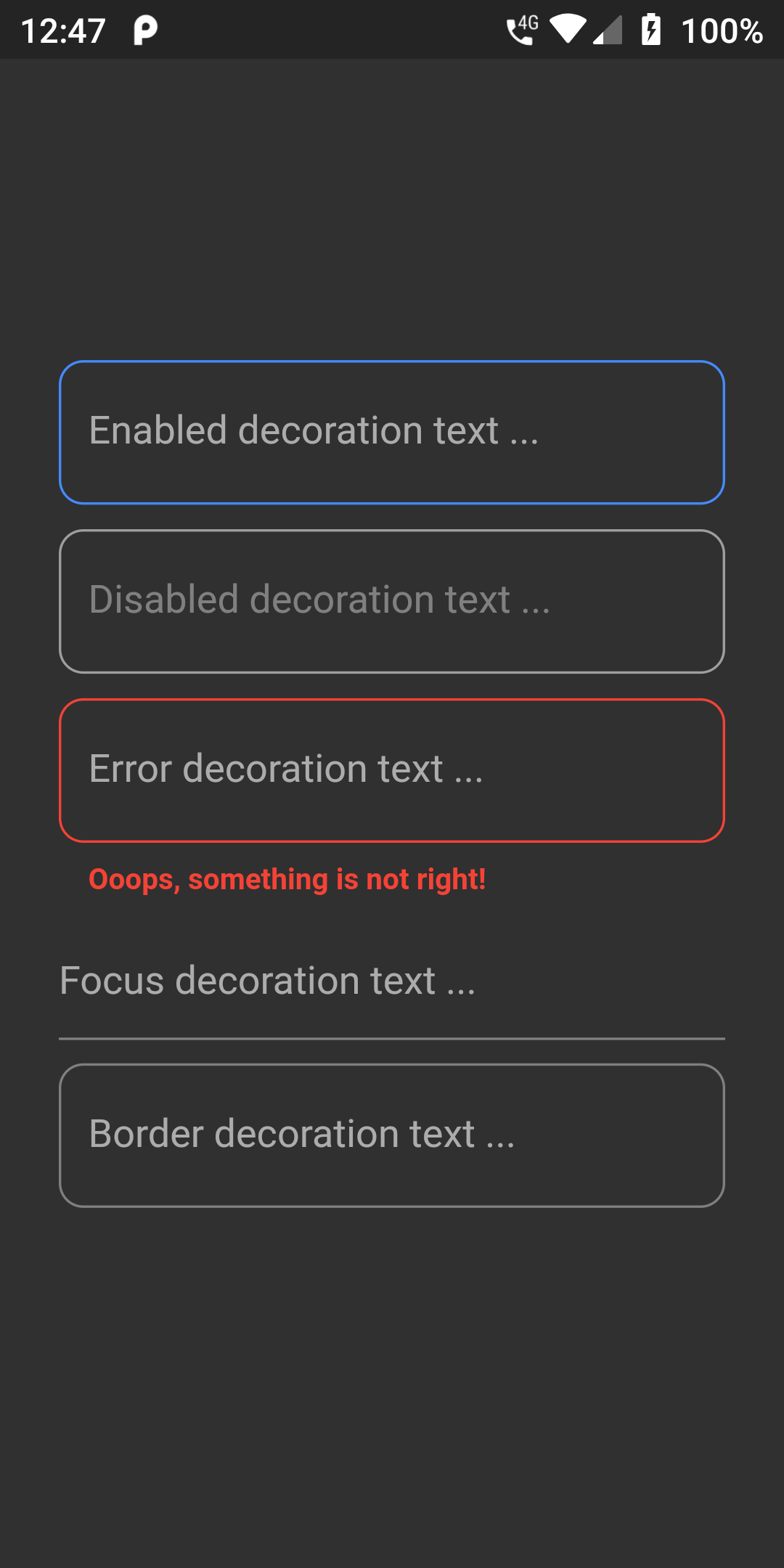
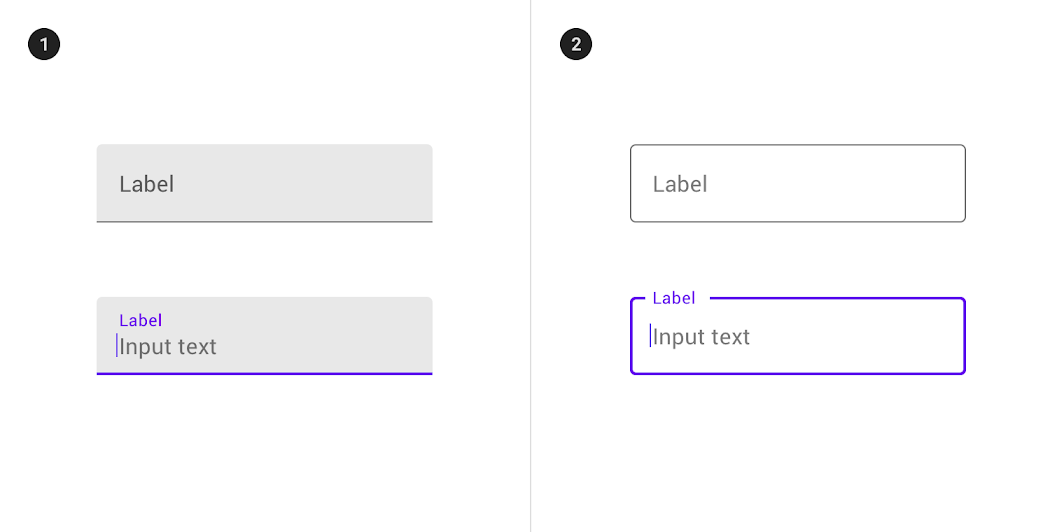
By default, if you don't customize it, Flutter will use an UnderlineInputBorder. As you can see from the image below, the line is only on the bottom of the field below the inputted text. Below are the examples of how to customize the shape, color, and line thickness. UnderlineInputBorder. This is the border shape that Flutter uses by default.

How To Create Customizing Text Field Using Flutter App
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the style parameter and assign the TextField widget. Step 3: Inside the TextField widget, add the color parameter and set the color of your choice. Code Example TextField ( style: TextStyle (color: Colors.pinkAccent), //<-- SEE HERE ),

Flutter Textfield Hint Text Color Flutter Tutorial Flutter For
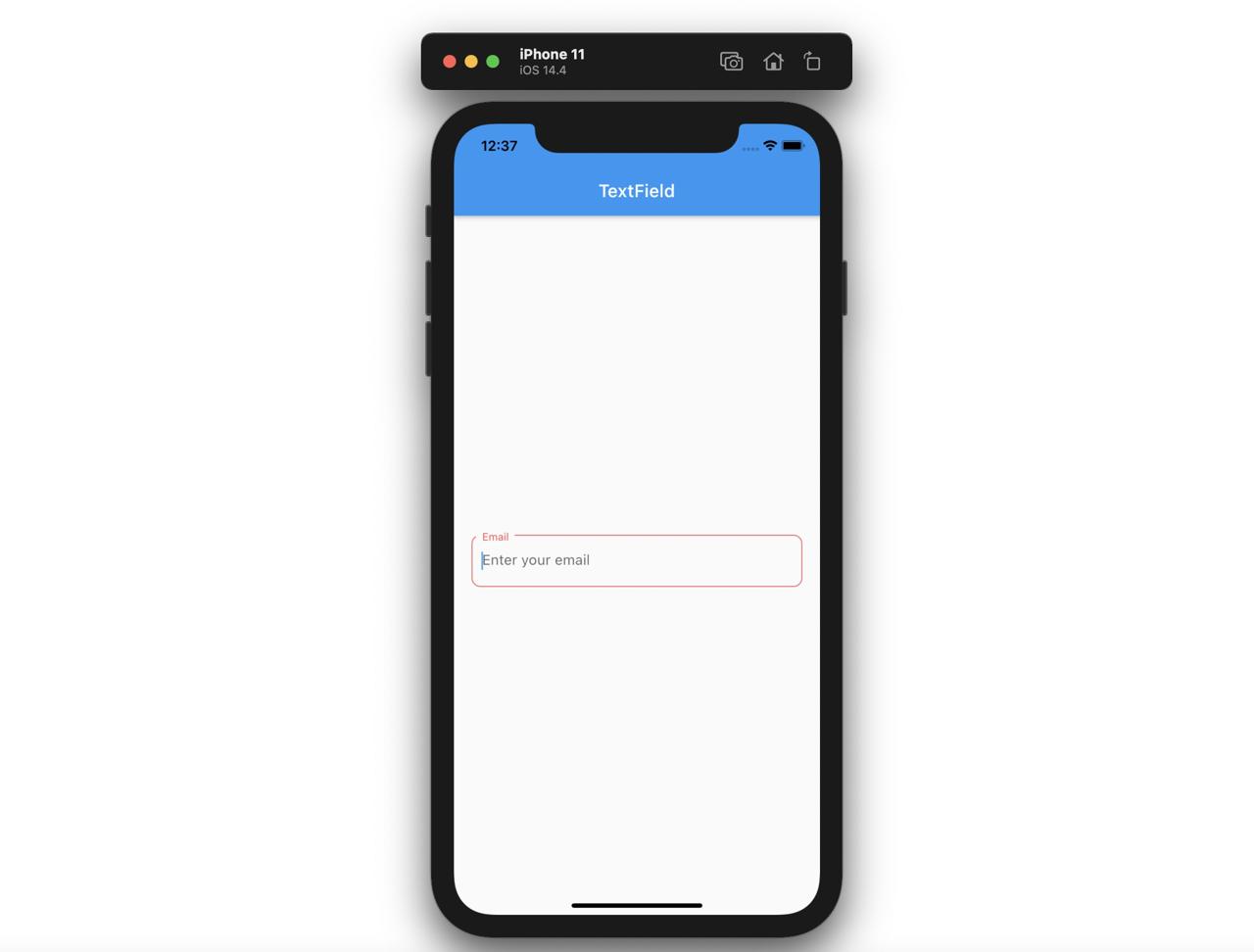
The TextField widget is one of the most used widgets in Flutter. Hence, proper styling of the TextField is important. In this blog post, let's learn how to set the background color for TextField in Flutter. We can customize the looks of TextField using its decoration property and the InputDecoration class.

Flutter Gradient TextFields
Flutter - Dynamic Textfield Autocompletion. AutoComplete Text fields are Useful UI Components in mobile app development that provide users with real-time suggestions based on their input. Flutter, offers the easiest way to implement dynamic AutoComplete Text using the flutter_typeahead package. This package simplifies the process of creating.

Change TextField Text Color in Flutter The RIGHT Way [2023
Then pass it the text style class and by using the color constructor of the text style class, we can change the color of Flutter textformfield text. See the below code: style: TextStyle (color: Colors.green) In the above image, you can see that the color of the text in Flutter textformfield is now changed.

Text Style In Flutter Text Color And Font Size Change In Flutter
TextField class A Material Design text field. A text field lets the user enter text, either with hardware keyboard or with an onscreen keyboard. The text field calls the onChanged callback whenever the user changes the text in the field.

FlutterでDefaultで使われている色たち AAbrain
You might want to check out Flutter Cookbook's Focus and text fields recipe. Essentially, we have to: Create a FocusNode property.. The Material 3 way using ColorScheme for text color and InputDecorationTheme for border color: var focusColor = Colors.blue; var nonFocusColor = Colors.grey; MaterialApp( theme: ThemeData( colorScheme.

Display a few words in different colors in Flutter Flutter Flux
Step 1: Locate the file where you have placed the TextField widget. Step 2: Inside the TextField widget, add the cursorColor parameter and set the color of your choice. Step 3: Run the app Code Example TextField ( cursorColor: Colors.redAccent, //<-- SEE HERE ), Changing TextField cursor color globally

How to Use Flutter Text Field A Complete Guide for Beginners
Changing the Text Field Background Color in Flutter. Earlier this month, Akvelon's team announced that we launched our Flutter Code Editor - an open-source and feature-rich code editor widget for Flutter applications with syntax highlighting that is already being used by developers to make code editing easier. However, the out-of-the-box standard TextField widget only works with a single.

How to Set Text Color in Flutter iOS Android Example
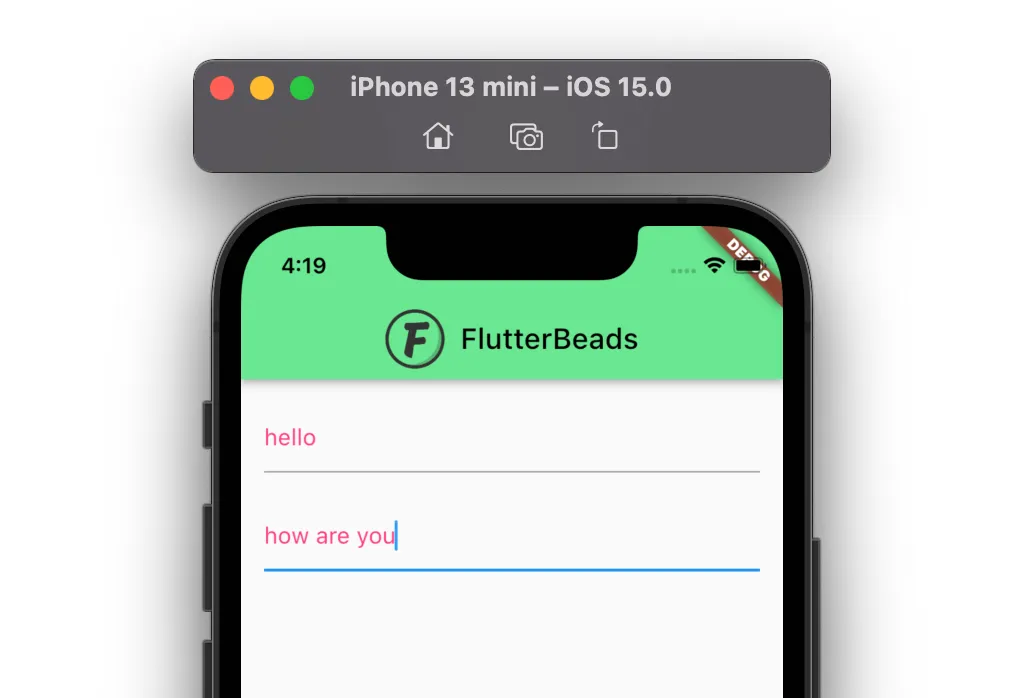
Change TextField Text Color in Flutter Steps: Locate the TextField where to change add The Style property with TextStyle () Now just Add a color property in TextStyle Here is the full Code Below TextField( style: TextStyle(color: Colors.green), //<-- HERE ),

advance_text_field Flutter Package
Flutter - Change color of selected text in a Textfield - Stack Overflow I have a Searchbar and due to my app theming, the text inside becomes hard to read when its selected. I would like to know if there is a way to set a different text color when it's selected. Thank. Stack Overflow About Products For Teams

How To Create Input Field Background Color Using Flutter App in 2022
By default, the background color of Flutter textfield is light grey. For that, we've to pass input decoration to the decoration constructor of textfield. Then we've to use the filled constructor of input decoration. It takes a Boolean (true/false) value. By default, its false. Let's set it to true. See below: filled: true

Flutter Textfield Basic and Customization
TextField is a UI widget that users interact with to input text. Hence, styling TextField also has equal importance. In this Flutter tutorial, let's learn how to change the TextField text color. TextField has a style property; with the TextStyle class, we can change the text color. See the code snippet given below.

How to change TextField Background Color in Flutter
The style to use for the text being edited. This text style is also used as the base style for the decoration.. If null, TextTheme.bodyLarge will be used. When the text field is disabled, TextTheme.bodyLarge with an opacity of 0.38 will be used instead. If null and ThemeData.useMaterial3 is false, TextTheme.titleMedium will be used. When the text field is disabled, TextTheme.titleMedium with.